На правах рекламы Posted on · время чтения 7 мин.
Что такое неоморфизм в графическом дизайне? Какие плюсы и минусы он имеет в сравнении с плоским дизайном

Что такое неоморфизм, который пытается завоевать подход к веб-дизайну и пользовательскому интерфейсу с начала 2020-х годов, и почему мы до сих пор не видим неоморфической революции вокруг? В конце концов, когда появился плоский дизайн, компании бросились менять свои сайты и приложения как сумасшедшие.
Сначала был скевоморфизм
Миллениалы и те, кто немного старше, наверняка помнят, как выглядели значки приложений и сами значки в начале 2000-х. Как выглядели значки корзины, камеры, калькулятора или текстового редактора.
Когда технология приложений и пользовательский опыт (UX) начали набирать обороты, скевоморфный дизайн использовался для того, чтобы помочь пользователям лучше понять и быстрее научиться пользоваться новой технологией. И когда мы мысленно возвращаемся в те дни, когда осваивали первые программы и учились пользоваться компьютером, этот подход в дизайне нам очень помог. Мы переносили свой опыт и знания из реального мира в компьютерный.
Не только Windows использовала скевоморфный дизайн. Именно компания Apple довела скевоморфный дизайн до предела и свободно использовала его на протяжении всего технологического расцвета начала и середины 2000-х годов. Когда был выпущен iPhone, он имел скевоморфный графический интерфейс пользователя, который сделал телефон таким же простым и интуитивно понятным в использовании для новичков, как и раньше.
Поскольку скевоморфизм — это производная или имитация чего-то другого, для развивающихся технологий и дизайнеров имело смысл использовать его в своих разработках. Пользователи будут чувствовать себя более комфортно при использовании приложений, продуктов и услуг, имитирующих уже знакомые им объекты. Например, пользователь легко поймет, что перетаскивание файла в мусорную корзину на рабочем столе означает удаление файла. Ведь в реальной жизни, когда вы выбрасываете что-то в корзину, вы удаляете это с рабочего места или из своей жизни. То же самое происходило и с другими приложениями и их функциями — гораздо проще было изучить и запомнить их действия, когда наглядное представление обычно позволяло угадать их результат.
Первая эпоха упрощения или зачем нам нужен плоский дизайн в дизайне?
Хотя скевоморфизм в дизайне мог казаться очень полезным в то время, честная правда заключалась в том, что столь буквальная отсылка к реальному миру давала дизайнерам много дополнительной работы. Кроме того, команды графических дизайнеров тратили так много времени на графический дизайн, что UX (пользовательский опыт) часто отходил на второй план или вообще не было времени на его тестирование.
Таким образом, интерфейсы страниц оказывались в лучшем случае непонятными, а в худшем — просто бесполезными и проблематичными. Скевоморфизм привел к замусоренным экранам наших телефонов, планшетов и компьютеров, где зачастую было трудно найти нужную среди «намалеванных» иконок.
С другой стороны, компании поняли, что пользователи привыкли к работе своих устройств, и, вероятно, больше нет необходимости буквально показывать программы и иконки в том виде, в котором они были созданы раньше. Это привело к огромным изменениям в графическом дизайне иконок для телефонов и дизайне в целом.
Откуда взялся плоский дизайн?
Кто придумал плоский дизайн? На этот вопрос нет ответа. Однако точно известно, откуда он черпал свое вдохновение. Он возник как сильное вдохновение от стиля, известного как швейцарская школа — это направление в искусстве, возникшее в 1950-х годах. Швейцарский стиль характеризовался простой формой и четким сочетанием изображений и типографики (обычно без засечек). Все это воспринималось как минималистская элегантность и современная форма сочетания форм и типографики, которая быстро пробила себе дорогу в плакаты и литературу.
Известный вначале как Metro Design, плоский дизайн начал выходить на сцену с Windows 7 и Windows 8, которые в значительной степени были ответственны за популяризацию «плиток».
Что такое стиль плоского дизайна и почему он так важен в дизайне иконок приложений?
Плоский дизайн в веб-дизайне перевернул скевоморфный дизайн с ног на голову. В веб-интерфейсах стали использоваться плоские иконки, четкие контуры, плоские кнопки, четкая типографика и минималистский дизайн интерфейса. Это минималистский подход к дизайну, который подчеркивает удобство использования. Он нашел свое применение во всех графических элементах веб-сайтов — от фонов до кнопок CTA, иллюстраций и логотипов.
Идея полностью отказаться от любого вида 3D привела к тому, что все стало выглядеть намного проще и понятнее. Для дизайнеров это означало, что у них появилось больше времени, чтобы сосредоточиться на других аспектах сайта или приложения, таких как UI или UX. Для сайтов это означало более быструю загрузку страниц и меньшую вероятность попасть под штрафные санкции Google. Для SEO-специалистов это также было важным трендом в дизайне, поскольку страницы стали быстрее, а количество графики сократилось до минимума.
История идет по кругу — неоморфизм в дизайне
Многие люди (и по сей день) нетерпимо относятся к плоскому дизайну, считая его слишком плоским и ограничивающим. Есть мнения, что кнопки CTA в плоском дизайне недостаточно интуитивны, и трудно понять, активны ли они, нажаты, не имитируя выпуклости. Повсеместный минимализм привел к тому, что некоторые страницы кажутся нам «бедными» и пустыми, хотя и у этого направления есть много сторонников. Именно тогда в дизайне графических элементов для веб-сайтов и приложений возникла новая тенденция — неоморфизм.
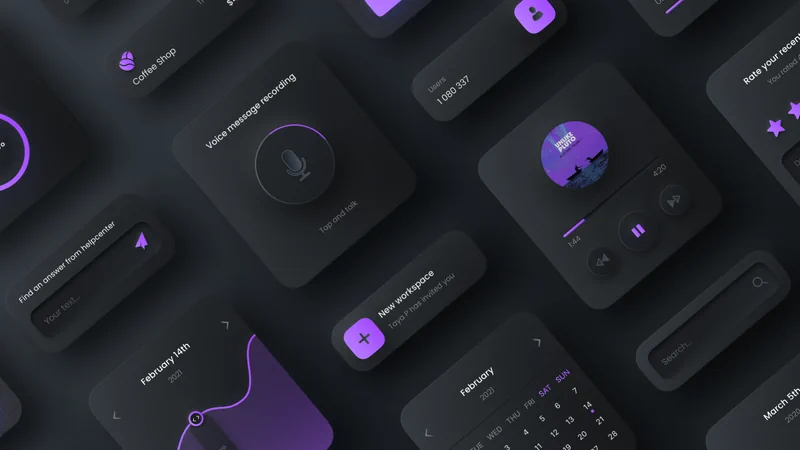
Неоморфизм — это новый подход к скевоморфному дизайну (описанному выше). Хотя он и относится к скевоморфизму, во всем стиле дизайна делается новый акцент на морфировании реальных элементов и возвращении их в веб-пространство. Акцент делается не обязательно на контрасте или сходстве между реальным и цифровым миром, а скорее на цветовой палитре. Неоморфизм касается цвета всего экрана и предоставляет пользователям совершенно новый опыт по сравнению с тем, что мы испытывали раньше.
Эта тенденция дизайна сейчас очень популярна на таких платформах для графических дизайнеров, как Behance и Dribbble. Однако мы все еще не сталкиваемся с ним так часто, как с плоским. Почему? Причин может быть несколько.
Прежде всего, многие сайты и приложения уже предприняли усилия по изменению своего внешнего вида в соответствии с современными тенденциями дизайна. Неоморфизм — все еще довольно свежий подход, и пока неясно, появится ли в ближайшее время что-то на смену этой причуде и станет ли он более популярным. Изменение всего макета заново зачастую требует от компании больших затрат и включает в себя многомесячный процесс разработки, тестирования и внедрения, что после эпохи коронавирусов не каждый может себе позволить.
Плоский — это удобно. Пользователям все равно пришлось однажды привыкнуть к изменениям — и многим из нас эти изменения тоже не нравятся. Новая навигация, новая анимация элементов означали, что мы должны были привыкнуть к изменениям и меняющемуся интернету. Как известно, многие отечественные сайты, приложения и порталы с задержкой отреагировали на изменения, которые и по сей день считаются «новыми». Поэтому неоморфизм пришел сюда слишком быстро, и так же, как он будет заманчив для англоязычных «интернетчиков», для нас большим показателем современности и следования тенденциям по-прежнему является плоский и материальный дизайн.
Основные проблемы при применении неоморфного дизайна
Многие преподаватели курсов графического дизайна https://online.videoforme.ru/designschool/computer_graphics-web отмечают, что новый тренд имеет множество потенциальных недостатков и не является хорошим UX-решением для пользователей. Для большинства графических дизайнеров и UX-специалистов это чисто эстетический дизайн, который неприменим в реальной жизни.
Неоморфизм может сбить пользователя с толку с первого взгляда. Объекты внезапно обретают толщину, и все выглядят одинаково, приподнятыми на одинаковую высоту над фоном. В результате все элементы конкурируют друг с другом за внимание пользователя, они не придерживаются какой-либо четкой иерархии — все это приводит к тому, что пользователь испытывает дополнительную когнитивную нагрузку, вынужден думать, понимать или, что еще хуже, думать за дизайнера, что именно и как должно происходить на экране. Поэтому обойтись без этого невозможно.
Невозможно предсказать поведение большинства объектов: что будет нажато, что переключено, что сейчас выделено, а что нет.
На данный момент неоморфный дизайн — это скорее футуристический курьез, чем полноценный преемник дизайнерского трона, на котором сейчас находится плоский дизайн. Возможно, эволюция нынешней тенденции позволит появиться еще одному гибриду существующих тенденций. Возможно, удастся придумать еще более качественный, понятный и привлекательный способ представления страниц и приложений? Несомненно, тенденция, возникшая на Dribbble, является интересным индикатором изменений, которые, возможно, грядут в дизайне.